微信小程序页面向下滚动时tab栏固定页面顶部实例讲解
发布:smiling 来源: PHP粉丝网 添加日期:2022-04-18 10:08:28 浏览: 评论:0
这篇文章主要介绍了微信小程序页面向下滚动时tab栏固定页面顶部实例讲解,文中图文实例讲解的很透彻,有需要的同学可以参考下。
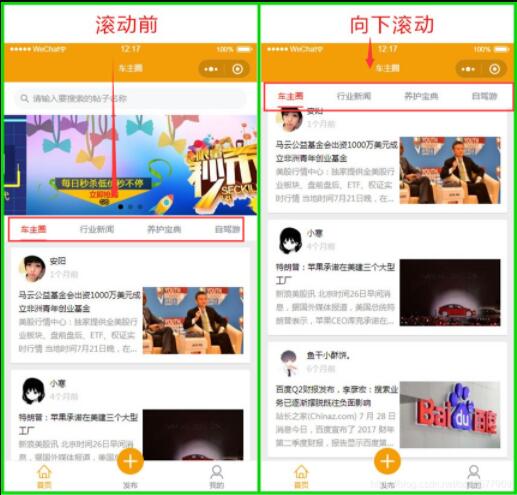
先看一下效果图:

index.wxml
- <view class='{{tabIsTop ? "fixedTop" : ""}}'>
- <i-tabs tabcurrent="{{tabcurrent}}" color="#FF0000" bindchange="tabChange">
- <i-tab key="tab1" title="车主圈"></i-tab>
- <i-tab key="tab2" title="行业新闻"></i-tab>
- <i-tab key="tab3" title="养护宝典"></i-tab>
- <i-tab key="tab4" title="自驾游"></i-tab>
- </i-tabs>
- </view>
特别说明:这里使用的tab标签页是iviewui的框架,地址:https://weapp.iviewui.com/components/tabs
index.wxss
- .fixedTop {
- width: 100%;
- position: fixed;
- top: 0;
- z-index: 99;
- }
index.js
- Page({
- /**
- * 页面的初始数据
- */
- data: {
- tabcurrent: 'tab1',
- tabIsTop:false,
- scrollTop: 0,
- },
- /**
- * 生命周期函数--监听页面加载
- */
- onLoad: function (options) {
- },
- ontabChange(event) {
- this.setData({ active: event.detail });
- },
- //监听屏幕滚动 判断上下滚动
- onPageScroll: function (ev) {
- var _this = this;
- //当滚动的top值最大或最小时,为什么要做这一步是因为在手机实测小程序的时候会发生滚动条回弹,所以为了处理回弹,设置默认最大最小值
- if (ev.scrollTop <= 0) {
- // 滚动到最顶部
- ev.scrollTop = 0;
- this.setData({ tabIsTop: false });
- } else if (ev.scrollTop > wx.getSystemInfoSync().windowHeight) {
- // 滚动到最底部
- ev.scrollTop = wx.getSystemInfoSync().windowHeight;
- }
- //判断浏览器滚动条上下滚动
- if (ev.scrollTop > this.data.scrollTop || ev.scrollTop == wx.getSystemInfoSync().windowHeight) {
- //向下滚动
- this.setData({ tabIsTop: true });
- } else {
- //向上滚动
- }
- //给scrollTop重新赋值
- setTimeout(function () {
- _this.setData({
- scrollTop: ev.scrollTop
- })
- }, 0)
- },
- })
Tags: 页面向下滚动时
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
