php+lottery.js实现九宫格抽奖功能
发布:smiling 来源: PHP粉丝网 添加日期:2021-12-06 16:36:19 浏览: 评论:0
这篇文章主要介绍了php+lottery.js制作九宫格抽奖实例,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下。
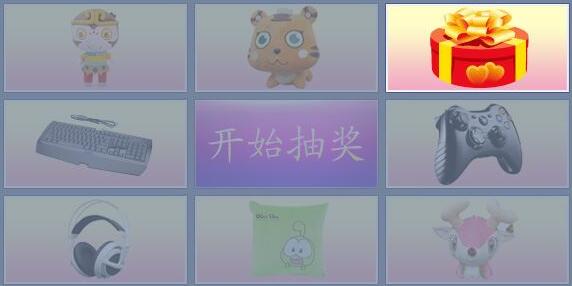
php+lottery.js制作九宫格抽奖实例,本抽奖功能效果表现好,定制方便简单,新手学习跟直接拿来用都非常不错,兼容IE、火狐、谷歌等浏览器。

引入抽奖插件lottery.js
<script type="text/javascript" src="js/lottery.js"></script>
开始抽奖函数start_lottery()
- function start_lottery(){
- if(flag){
- //alert('正在抽奖,请等待抽奖结果!');
- //return false;
- return void(0);
- }
- flag=true;
- index = 1; //当前选中对象的位置
- fast = rand(3,6); //在哪个位置开始加速
- cycle = rand(3,5); //转动多少圈
- speed = 300; //开始时速度
- $.ajax({
- url: 'lottery.php',
- type: "post",
- data:null,
- dataType: "json",
- timeout: 20000,
- cache: false,
- beforeSend: function(){// 提交之前
- },
- error: function(){//出错
- flag=false;
- },
- success: function(res){//成功
- if(typeof(res.award_id)!='undefined'){
- lucky = res.award_id; //中奖号码
- award = res.award_name; //奖品名称
- show_lottery();
- }else{
- flag=false;
- alert(res.err);
- }
- }
- });
- }
PHP里奖品配置
- //奖品配置
- $award = array(
- // 奖品ID => array('奖品名称',概率)
- 1 => array('悟空公仔',0.1),
- 2 => array('小乖虎公仔',0.1),
- 3 => array('神秘大礼包',0.1),
- 4 => array('智能游戏手柄',0.1),
- 5 => array('小角鹿公仔',0.1),
- 6 => array('豆蛙抱枕',0.1),
- 7 => array('游戏耳机',0.2),
- 8 => array('雷蛇键盘',0.2),
- );
- $r =rand(1,100);
Tags: php+lottery js php九宫格抽奖
- 上一篇:PHP抽象类和接口用法实例详解
- 下一篇:PHP实现的多进程控制demo示例
相关文章
- ·php json_encode中文乱码解决办法(2013-11-29)
- ·php+jquery+json中文乱码(2013-11-30)
- ·php中json_encode中文字符乱码解决办法(2013-12-03)
- ·json_encode 中文显示问题解决方法(2013-12-04)
- ·php和js交互一例(2013-12-08)
- ·php+mysql+js实现树形菜单代码(2013-12-11)
- ·php清除html中超链接/JS脚本/回车(2014-01-12)
- ·php json_encode utf-8中文问题(2014-01-12)
- ·php中不转义中文字符的 json 编码方法(2014-01-22)
- ·PHP如何返回json格式的数据给jquery(2014-03-03)
- ·php使用json代替serialize(2014-03-19)
- ·PHP+js+html+mysql中互相传值程序(2014-03-21)
- ·php json_encode实现与中文乱码解决方法(2014-05-30)
- ·PHP页面跳转代码几种方法(2014-07-08)
- ·PHP json_encode输出josn格式并解决中文乱码(2014-07-29)
- ·php json中文乱码处理方法(2014-08-05)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
