php生成静态页面并实现预览功能
发布:smiling 来源: PHP粉丝网 添加日期:2021-11-28 18:28:35 浏览: 评论:0
一、前言
这篇文章主要是记录一下php生成静态页面的大致步骤,关于页面静态化,大家想必都听说过,但是真正用的时候反而不是很多。有些页面考虑到访问量比较大,页面结构又不常改动的,比如新闻公告等,可以考虑做成静态页面放在服务器上,这样第一是能抗住大流量的访问,第二也是更加安全一些,打开速度上有保证。
二、正文
1、什么是静态化
就比如我们平时写项目的时候,大部分的页面都是会传参数进去,通过php标签把这些参数展示出来。因为我们的参数随时可以变化,所以页面上的内容也跟着参数变化,这就是动态化的页面。与之相反,静态化就是纯粹的html,页面上的内容不需要通过php或者java等编程语言来改变。
关于静态化的优点,网上也都说的很清楚了,这边不再一一赘述,总之就是打开速度够快,能抗住大流量访问。
2、静态化写法
(1)第一种写法是通过ob_start()缓存来输出
在php文件中编写html代码,然后用bo_get_content获取到,然后输出到html文件,类似于:
- <?php
- //打开输出控制缓存
- ob_start();
- echo "<html><head><title>test页面</title></head><body>Hello world</body></html>";
- //获取缓冲区的内容
- $out = ob_get_contents();
- //关闭输出缓存
- ob_end_clean();
- //打开test.html文件开启写入权限
- $fp = fopen("test.html", "w");
- if (!$fp) {
- echo "Fail";die;
- } else {
- //写入文件
- fwrite($fp, $out);
- //关闭文件
- fclose($fp);
- echo "Success";
- }
参考:php输出控制函数和输出函数生成静态页面
这种写法个人感觉会稍微乱一点,而且如果页面复杂的话,写出来的php+html代码会有些杂乱,所以博主选用的是第二种方法。
(2)提前写好模板页,然后进行替换
先准备好静态文件,然后把要替换的部分标出来,如{title},在php程序中用file_get_content获取html文件的内容,然后进行替换,替换之后保存为文件。
模板页:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>{top_title}</title>
- <link rel="stylesheet" href=" " rel="external nofollow" >
- </head>
- <body>
- <div class="news-details-template">
- <h1>{title}</h1>
- <div class="author">{author}</div>
- <div class="date">{show_time}</div>
- <div class="line"></div>
- <div>
- {content}
- </div>
- </div>
- </body>
- </html>
我们先编写好模板页面,包括都有哪部分需要替换,基本的样式等,提前写好
php替换:
- $path = \Yii::getAlias('@xxx').'/views/site/notice-detail.php';
- $content = file_get_contents($path); //引入模板
- //获取要替换的值进行字符串的替换
- $content = str_replace('{top_title}',$title,$content);
- $content = str_replace('{title}',$title,$content);
- .......
- $dir = $path ."/html/";
- if (!file_exists($dir)) {
- mkdir($dir);
- }
- $filename=$dir.'/'.$filename; //这里就不判断html是否存在了,因为写入会覆盖
- $result = file_put_contents($filename,$content);//写入内容到对应静态文件中
大概就是先通过file_get_contents获取模板页的内容,然后通过str_replace进行标签的替换,替换完成之后,通过file_pu_contents写入到新文件即可。生成的html,我们可以生成多个html,让前端根据不同的页面去访问不同的html即可。
三、生成预览
生成html之后,一般来说是需要预览给工作人员看看的,毕竟人家也不懂技术,不知道到底生成的是啥
1、使用dialog打开窗口
静态页:
- //这是我们要打开的窗口,先隐藏
- <div id="dialog-form-record" style="display:none;">
- <div id="Content_record">
- </div>
- </div>
JS定义底部按钮:
- var arrButton = {
- "Release": {
- 'text': '按钮名称',
- 'priority': 'secondary',
- 'class': 'btn btn-success',
- 'id':'',
- 'click':点击事件
- },
- "Cancel": {
- 'text': 'Cancel', //取消按钮
- 'priority': 'secondary',
- "id":'xxx',
- 'click': function () {
- dialogRecord.dialog( "close" );
- }
- }
- };
- //定义宽高
- dialogRecord = $( "#dialog-form-record" ).dialog({
- autoOpen: false,
- height: 800,
- width: 1400,
- modal: true,
- buttons:arrButton,
- close: function() {
- $( "#Content_record" ).html("");
- dialogRecord.dialog( "close" );
- }
- });
JS打开窗口:
- //定义标题和窗口大小
- $( "#dialog-form-record" ).dialog( "option", "title", "Preview Html" );
- $( "#dialog-form-record" ).dialog({
- modal: true,
- height: 800,
- width: 1400
- });
2、使用iframe引入刚才生成的静态文件
(1)js引入iframe
- //加个时间戳,防止缓存
- for (i in response.)
- iframe += "<iframe class='news_iframe' id='iframe"+ i +"' src='"+ response.url.url +"/news/html/"+ response.zh[i] + "?timestamp= " + new Date().getTime() + "'></iframe>";
- }
- //把iframe写入到html
- $( "#en_content" ).html(iframe);
3、注意:
(1)iframe的src里面不能有空格之类的东西
(2)iframe去除边框
(3)iframe加载速度慢,所以加个onload事件,当iframe加载完之后再显示
- var iframe = document.getElementById("iframe" + count);
- checkFinishedDownload(iframe);
- function checkFinishedDownload(ifr) {
- if (ifr.attachEvent) {
- ifr.attachEvent("onload", function() {
- //iframe加载完成后你需要进行的操作
- });
- } else {
- ifr.onload = function() {
- //iframe加载完成后你需要进行的操作
- };
- }
- }
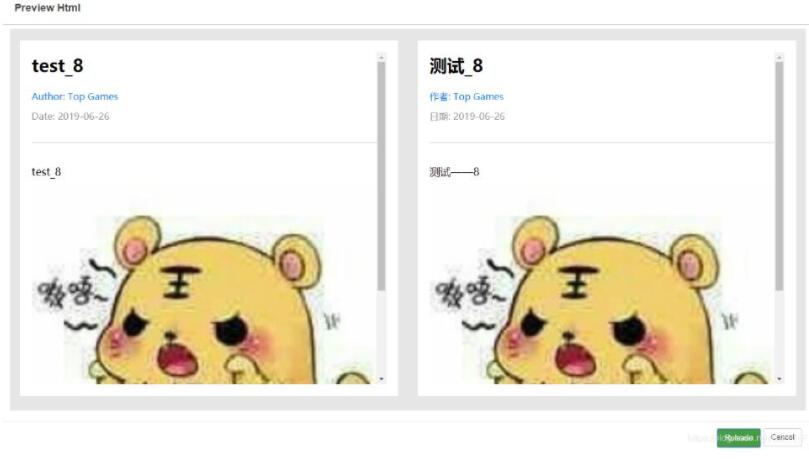
最终效果:

以上就是从生成静态页面到预览的整个流程了,博主也是第一次做静态页面相关的东西,还是挺有意思的,打卡记录一下。
Tags: php生成静态页面
- 上一篇:PHP创建对象的六种方式实例总结
- 下一篇:php输出控制函数和输出函数生成静态页面
相关文章
- ·php使用标签替换的方式生成静态页面(2021-05-27)
- ·php输出控制函数和输出函数生成静态页面(2021-11-28)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
