Yii 框架使用Forms操作详解
发布:smiling 来源: PHP粉丝网 添加日期:2022-03-07 17:52:43 浏览: 评论:0
本文实例讲述了Yii 框架使用Forms操作,分享给大家供大家参考,具体如下:
创建模型
模型类 EntryForm 代表从用户那请求的数据, 该类如下所示并存储在 models/EntryForm.php 文件中,请参考类自动加载章节获取更多关于类命名约定的介绍。
- <?php
- namespace app\models;
- use Yii;
- use yii\base\Model;
- class EntryForm extends Model
- {
- public $name;
- public $email;
- public function rules()
- {
- return [
- [['name', 'email'], 'required'],
- ['email', 'email'],
- ];
- }
- }
该类继承自Yii 提供的一个基类 yii\base\Model,该基类通常用来表示数据。
EntryForm 类包含 name 和 email 两个公共成员,用来储存用户输入的数据,它还包含一个名为 rules() 的方法, 用来返回数据验证规则的集合。上面声明的验证规则表示:
name 和 email 值都是必须的
email 的值必须满足email规则验证
如果你有一个处理用户提交数据的 EntryForm 对象, 你可以调用它的 validate() 方法触发数据验证,如果有数据验证失败,将把 hasErrors 属性设为 ture,想要知道具体发生什么错误就调用 getErrors。
- <?php
- $model = new EntryForm();
- $model->name = 'Qiang';
- $model->email = 'bad';
- if ($model->validate()) {
- // 验证成功!
- } else {
- // 失败!
- // 使用 $model->getErrors() 获取错误详情
- }
创建动作
下面你得在 site 控制器中创建一个 entry 操作用于新建的模型,操作的创建和使用已经在说一声你好小节中解释了。
- <?php
- namespace app\controllers;
- use Yii;
- use yii\web\Controller;
- use app\models\EntryForm;
- class SiteController extends Controller
- {
- // ...现存的代码...
- public function actionEntry()
- {
- $model = new EntryForm;
- if ($model->load(Yii::$app->request->post()) && $model->validate()) {
- // 验证 $model 收到的数据
- // 做些有意义的事 ...
- return $this->render('entry-confirm', ['model' => $model]);
- } else {
- // 无论是初始化显示还是数据验证错误
- return $this->render('entry', ['model' => $model]);
- }
- }
- }
该操作首先创建了一个 EntryForm 对象,然后尝试从 $_POST 搜集用户提交的数据, 由 Yii 的 yii\web\Request::post() 方法负责搜集。 如果模型被成功填充数据(也就是说用户已经提交了 HTML 表单), 操作将调用 validate() 去确保用户提交的是有效数据。
信息: 表达式 Yii::$app 代表应用实例,它是一个全局可访问的单例。 同时它也是一个服务定位器, 能提供 request,response,db 等等特定功能的组件。 在上面的代码里就是使用 request 组件来访问应用实例收到的 $_POST 数据。
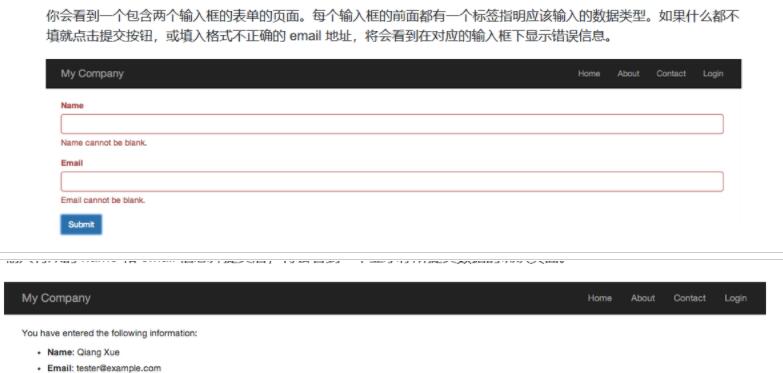
用户提交表单后,操作将会渲染一个名为 entry-confirm 的视图去确认用户输入的数据。 如果没填表单就提交,或数据包含错误(译者:如 email 格式不对), entry 视图将会渲染输出,连同表单一起输出的还有验证错误的详细信息。
创建视图
最后创建两个视图文件 entry-confirm 和 entry,他们会被刚才创建的 entry 操作渲染。
entry-confirm 视图简单地显示提交的 name 和 email 数据,视图文件应该保存在 views/site/entry-confirm.php。
- <?php
- use yii\helpers\Html;
- ?>
- <p>You have entered the following information:</p>
- <ul>
- <li><label>Name</label>: <?= Html::encode($model->name) ?></li>
- <li><label>Email</label>: <?= Html::encode($model->email) ?></li>
- </ul>
entry 视图显示一个 HTML 表单,视图文件应该保存在 views/site/entry.php。
- <?php
- use yii\helpers\Html;
- use yii\widgets\ActiveForm;
- ?>
- <?php $form = ActiveForm::begin(); ?>
- <?= $form->field($model, 'name') ?>
- <?= $form->field($model, 'email') ?>
- <div class="form-group">
- <?= Html::submitButton('Submit', ['class' => 'btn btn-primary']) ?>
- </div>
- <?php ActiveForm::end(); ?>
视图使用了一个功能强大的小部件 ActiveForm 去生成 HTML 表单,其中的 begin() 和 end() 分别用来渲染表单的开始和关闭标签,在这两个方法之间使用了 field() 方法去创建输入框,第一个输入框用于 “name”,第二个输入框用于 “email”,之后使用 yii\helpers\Html::submitButton() 方法生成提交按钮。
用浏览器访问下面的 URL 看它能否工作:
http://hostname/index.php?r=site/entry

数据首先由客户端 JavaScript 脚本验证,然后才会提交给服务器通过 PHP 验证。 yii\widgets\ActiveForm 足够智能到把你在 EntryForm 模型中声明的验证规则转化成客户端 JavaScript 脚本去执行验证。 如果用户浏览器禁用了 JavaScript, 服务器端仍然会像 actionEntry() 方法里这样验证一遍数据。这保证了任何情况下用户提交的数据都是有效的。
警告: 客户端验证是提高用户体验的手段,无论它是否正常启用,服务端验证则都是必须的,请不要忽略它。
输入框的文字标签是 field() 方法生成的,内容就是模型中该数据的属性名,例如模型中的 name 属性生成的标签就是 Name。
你可以在视图中自定义标签 按如下方法:
<?= $form->field($model, 'name')->label('自定义 Name') ?>
<?= $form->field($model, 'email')->label('自定义 Email') ?>
信息: Yii 提供了相当多类似的小部件去帮你生成复杂且动态的视图,在后面你还会了解到自己写小部件是多么简单。 你可能会把自己的很多视图代码转化成小部件以提高重用,加快开发效率。
Tags: Yii框架 Forms
- 上一篇:Yii 框架应用(Applications)操作实例详解
- 下一篇:最后一页
相关文章
- ·详解PHP的Yii框架中扩展的安装与使用(2019-10-20)
- ·PHP的Yii框架中过滤器相关的使用总结(2019-10-31)
- ·简介PHP的Yii框架中缓存的一些高级用法(2019-10-31)
- ·深入解析PHP的Yii框架中的缓存功能(2019-11-05)
- ·PHP的Yii框架中创建视图和渲染视图的方法详解(2019-11-05)
- ·PHP的Yii框架中Model模型的学习教程(2019-11-05)
- ·详解PHP的Yii框架中的Controller控制器(2019-11-05)
- ·yii框架表单模型使用及以数组形式提交表单数据示例(2020-11-25)
- ·yii框架通过控制台命令创建定时任务示例(2020-11-25)
- ·yii框架配置默认controller和action示例(2020-11-25)
- ·在Yii框架中使用PHP模板引擎Twig的例子(2021-02-19)
- ·Yii框架登录流程分析(2021-05-02)
- ·Yii框架中memcache用法实例(2021-05-02)
- ·Yii框架form表单用法实例(2021-05-02)
- ·Yii框架在页面输出执行sql语句以方便调试的实现方法(2021-05-04)
- ·Yii框架调试心得--在页面输出执行sql语句(2021-05-04)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
