Thinkphp框架+Layui实现图片/文件上传功能分析
发布:smiling 来源: PHP粉丝网 添加日期:2022-02-10 09:47:46 浏览: 评论:0
本文实例讲述了Thinkphp框架+Layui实现图片/文件上传功能,分享给大家供大家参考,具体如下:
在项目中用到了,再网上找了现成的代码都是借口异常或者非法上传,所以在一番摸索搞定之后拿来和大家分享。
html:
- <form class="layui-form layui-form-pane" action="" style="margin-top:20px;" enctype="multipart/form-data">
- <center>
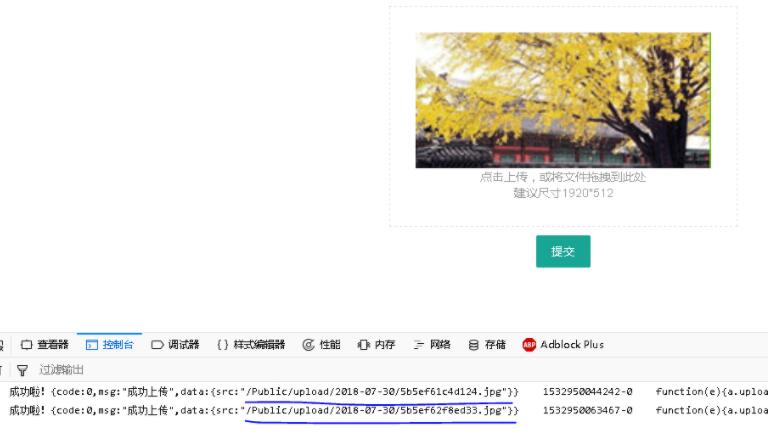
- <div class="layui-upload-drag" id="uploadBanner">
- <img class="layui-upload-img" id="upload-photo">
- <i class="layui-icon" id="upload-icon"></i>
- <p>点击上传,或将文件拖拽到此处</p>
- <p>建议尺寸1920*512</p>
- </div>
- <input type="hidden" id="res" name="banner_photo" value="" lay-verify="required" />
- <div class="layui-form-item" style="margin-top:10px;">
- <button class="layui-btn" lay-submit="" lay-filter="sub">提交</button>
- </div>
- <div id="demoText"></div>
- </center>
- </form>
JS:
- layui.use('upload', function(){
- var $ = layui.jquery
- ,upload = layui.upload;
- //普通图片上传
- var uploadInst = upload.render({
- elem: '#uploadBanner'
- ,url: "{:U('Api/doUploadPic')}"
- ,before: function(obj){
- //预读本地文件示例,不支持ie8
- obj.preview(function(index, file, result){
- $('#upload-photo').attr('src', result); //图片链接(base64)
- $('#upload-photo').attr('style', 'height:10rem;');
- $('#upload-icon').attr('style','display:none;');
- });
- }
- ,done: function(res, index, upload){
- //如果上传失败
- if(res.code > 0){
- return layer.msg('上传失败');
- }
- //上传成功
- console.log("成功啦!" + obj2string(res) + " " + index + " " + upload);
- }
- ,error: function(){
- //演示失败状态,并实现重传
- var demoText = $('#demoText');
- demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
- demoText.find('.demo-reload').on('click', function(){
- uploadInst.upload();
- });
- }
- });
- });
PHP接口:
- public function doUploadPic()//上传模块
- {
- $upload = new \Think\Upload();
- $upload->maxSize = 3145728;
- $upload->exts = array('jpg', 'gif', 'png', 'jpeg');
- $upload->rootPath = './Public/'; // 设置附件上传根目录
- $upload->savePath = 'upload/'; // 设置附件上传子目录
- $info = $upload->upload();
- if(!$info){
- $this->error($upload->getError());
- }else{
- foreach($info as $file){
- $data = '/Public'.$file['savepath'] . $file['savename'];
- $file_a=$data;
- echo '{"code":0,"msg":"成功上传","data":{"src":"'.$file_a.'"}}';
- }
- }
- }
图片就上传到/Public/upload文件夹下了:


Tags: Thinkphp文件上传 Layui
- 上一篇:TP3.2.3框架文件上传操作实例详解
- 下一篇:最后一页
相关文章
- ·ThinkPHP文件上传类的分享(2014-08-29)
- ·ThinkPHP文件上传实例教程(2021-04-08)
- ·封装ThinkPHP的一个文件上传方法实例(2021-04-20)
- ·ThinkPHP实现带验证码的文件上传功能实例(2021-04-21)
- ·ThinkPHP5+Layui实现图片上传加预览功能(2021-10-25)
- ·thinkPHP+LayUI 流加载实现功能(2021-12-23)
- ·thinkphp5+layui实现的分页样式示例(2021-12-27)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
