使用Git实现Laravel项目的自动化部署
发布:smiling 来源: PHP粉丝网 添加日期:2022-01-23 14:52:18 浏览: 评论:0
这篇文章主要介绍了使用Git实现Laravel项目的自动化部署,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。
简介
在我们的开发过程中,我们不可避免的会用到版本控制。当然,这也致使你对 Git 和 SVN 有所了解。两者都是出色的版本控制工具,我个人比较习惯用 Git,当然这可能和个人习惯有关。不知道大家一开始是怎么使用 git 进行开发的,反正我个人是先将代码提交到 github 仓库,然后用 SSH 登录到服务器,然后进行克隆或者版本更新。听起来就很麻烦,当然实际操作中也很麻烦,那么有什么可以 “一劳永逸 “ 的办法呢?请往下看!
简单使用
Git 钩子
什么是 git 钩子呢?官方解释有些长,简单来说就是一个在特定环境下触发的脚本。这个解释可能不太准确,但是我认为这样更容易理解一些,想了解更多的,可以去 Git 官网查看,下面我们就用钩子实现自动化部署。
第一步:创建 git 用户
登录我们的服务器,这里默认你已经安装好了 git。创建一个 git 用户:
# 创建一个名叫jouzeyu的用户
adduser jouzeyu
第二步:给 git 用户添加权限
- #在根目录下的 home 文件夹下创建一个git文件夹
- mkdir /home/git
- #切换到创建好的git文件夹
- cd /home/git
- #创建 .ssh文件夹,里面主要用来放公钥
- mkdir .ssh
- #切换到.ssh文件夹并创建authorized_keys文件
- cd .ssh
- touch authorized_keys
第三步:配置 git 并获取公钥
#在本地配置用户名和邮箱,我的用户名默认为jouzeyu
git config --global user.name "jouzeyu"
git config --global user.email "your email"
注意:如果用了 --global 选项,那么以后你所有的项目都会使用这里配置的用户信息,如果要在某个特定的项目中使用其他名字或邮箱,只需在该项目下执行:
git config user.name "xxx"
git config user.email "xxx"
OK,接下来我们获取公钥,请先查看你的用户下的.ssh 文件夹中是否之前就含有公钥和私钥,我们需要寻找一对以 id_dsa 或 id_rsa 命名的文件,其中一个带有 .pub 扩展名。 .pub 文件是你的公钥,另一个则是私钥。如果没有请运行 ssh-keygen。
使用 cat ~/.ssh/id_rsa.pub 命令可以获取公钥,复制它,使用 vi 或者 vim 命令把它粘贴到我们之前创建的 authorized_keys 文件中,使用:wq 保存。
第四步:初始化仓库
创建一个存放 git 仓库的文件夹:
mkdir /www/wwwroot/git
cd /www/wwwroot/git
初始化仓库:
#初始化一个裸仓库(强烈建议)
git init --bare website.git
#配置仓库的权限,让我们之前创建好的git用户jouzeyu能读写
chown -R git:git website.git
这里必须注意,如果不给权限,后面的 git pull 将会报错,原因是没有权限写入,关于裸仓库和普通仓库的区别简单来说就是裸仓库看不到项目文件,普通仓库和你的项目目录一样,只是多了一个.git 文件夹。
第五步:生成项目仓库
这个也是在服务器上进行的,同时说明一下 /www/wwwroot/ 是我的环境的根目录。
- #创建我服务器上的项目目录test
- mkdir /www/wwwroot/test
- #克隆仓库
- git clone /www/wwwroot/git/website.git
- #设置权限
- chown -R git website
注意:一定要注意我的路径,git 仓库是 /www/wwwroot/git, 项目仓库是 /www/wwwroot/test。
第六步:克隆到本地
# 通过ip地址从配置好的线上仓库拉取下来
git clone git@47.97.121.XXX:/www/wwwroot/git/website.git
# 如果有配置域名的话也可以通过域名拉取
git clone git@www.XXX.XXX:/www/wwwroot/git/website.git
因为公钥的原因,这里是不需要密码的,如果成功你的电脑上会出现一个 website 的文件夹,如果报错请检查后再进行下面的操作。
第七步:测试上传(git pull)
- # 打开刚才克隆下来的本地仓库
- cd website
- # 创建README.md文件
- touch README.md
- git add .
- git commit -m"创建README.md文件"
- git push
不出意外已经正常上传了,如果报错请检查权限,上文提到过,如果还不行可以在下方评论。
第八步:添加钩子
终于到重头戏了,写的比较细,所以比较麻烦一些。回到我们线上的服务器,下面的是在线上操作的:
- #切换到这个目录
- cd /www/wwwroot/git/website.git/hooks
- # 生成post-receive文件
- touch post-receive
- # 使用vim编辑
- vim post-receive
在 post-receive 文件里面粘贴:
- #!/bin/sh
- # 打印输出
- echo '======上传代码到服务器======'
- # 打开线上项目文件夹
- cd /www/wwwroot/test/website
- # 这个很重要,如果不取消的话将不能在cd的路径上进行git操作
- unset GIT_DIR
- git pull origin master
- # 自动编译vue项目,如有需要请去掉前面的#号
- # npm run build
- # 自动更新composer(我暂时没试过)
- # composer update
- echo $(date) >> hook.log
- echo '======代码更新完成======'
保存后给 post-receive 文件加上运行权限:
chmod +x post-receive
最后一步
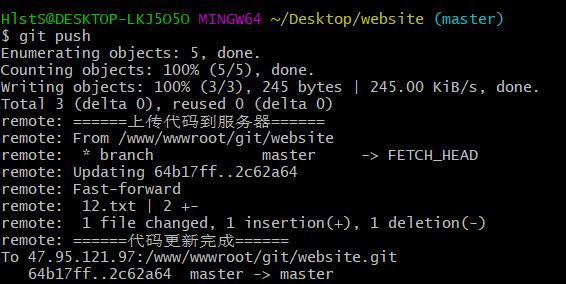
在本地修改部分内容,然后提交推送 git push,可以看到我们已经实现了自动化部署。

Tags: Git Laravel
- 上一篇:laravel框架中视图的基本使用方法分析
- 下一篇:最后一页
相关文章
- ·Laravel5.4框架使用socialite实现github登录的方法(2021-11-13)
- ·Laravel 5.6中的CURD操作(代码示例详解)(2020-01-15)
- ·如何在laravel 5中创建用于XSS防御的中间件? (2020-01-16)
- ·关于Laravel重定向的七种方法详解(2020-01-26)
- ·如何在laravel 5中使用DB事务?(2020-01-31)
- ·Laravel中如何给图片加水印?(2020-04-05)
- ·Laravel框架数据库CURD操作、连贯操作总结(2021-04-10)
- ·Laravel框架路由配置总结、设置技巧大全(2021-04-10)
- ·Laravel框架中扩展函数、扩展自定义类的方法(2021-04-10)
- ·跟我学Laravel之快速入门(2021-04-16)
- ·跟我学Laravel之安装Laravel(2021-04-16)
- ·跟我学Laravel之配置Laravel(2021-04-16)
- ·跟我学Laravel之请求(Request)的生命周期(2021-04-16)
- ·跟我学Laravel之路由(2021-04-16)
- ·跟我学Laravel之请求与输入(2021-04-17)
- ·跟我学Laravel之视图 & Response(2021-04-17)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
