Yii框架的布局文件实例分析
发布:smiling 来源: PHP粉丝网 添加日期:2021-12-14 10:38:17 浏览: 评论:0
本文实例讲述了Yii框架的布局文件,分享给大家供大家参考,具体如下:
首先,何为布局文件呢?我的理解就是布局存放了视图文件中的相同代码,使用布局文件可以减少视图文件代码的冗余。下面介绍如何使用Yii的布局文件。
首先在views\layouts下面创建自己的布局文件
common.php
- <!doctype html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport"
- content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- </head>
- <body>
- <?= $content ?>
- </body>
- </html>
然后在控制器中设置变量$layout,并调用render方法
- class IndexController extends Controller
- {
- public $layout = "common";
- public function actionSay(){
- return $this->render('say');
- }
- }
编写视图文件
这是视图文件中的内容
调用render方法后,首先将视图文件中的内容存在一个变量名为content的变量中,然后调用布局文件,将content的变量中,然后调用布局文件,将content输出到相应的位置,所以在布局文件中我还添加了<?= $content?>的代码
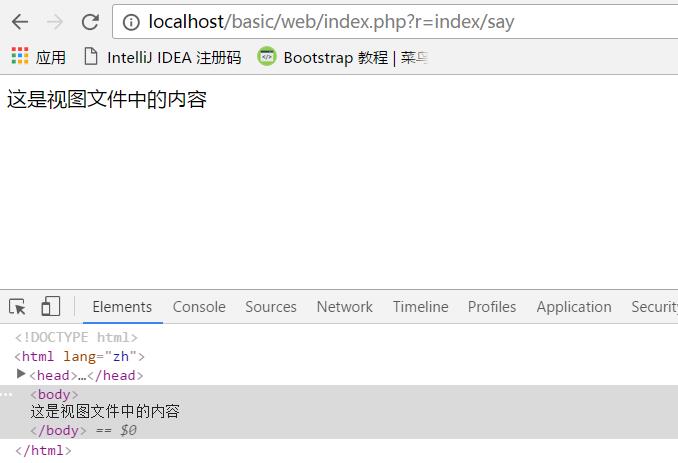
最后的显示结果如下

Tags: Yii框架布局文件
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
