小程序微信支付功能配置方法示例详解【基于thinkPHP】
发布:smiling 来源: PHP粉丝网 添加日期:2021-11-20 20:12:47 浏览: 评论:0
这篇文章主要介绍了小程序微信支付功能配置方法,结合实例形式分析了基于thinkPHP的微信小程序支付功能相关操作技巧与注意事项,需要的朋友可以参考下。
本文实例讲述了小程序微信支付功能配置方法。分享给大家供大家参考,具体如下:
★ 背景
近期进行小程序的开发,毕竟是商城项目的开发,最后牵扯到的微信支付是必要的
个人开发过程中也是遇到各种问题,在此,我根据自己的实际操作,进行了代码的详细配置,以方便小程序新手的快速操作
- 使用语言:PHP # PHP世界上最好的语言 HaHahahaaha
- 使用框架:ThinkPHP 3.2 # 版本有点低而已,没啥大碍
- 测试工具:微信开发者工具 # 其实还挺好用
- 整理时间:2018-07-07 # 有问题,就会一直更新
tip: 【代码都是可转化的,即便是 ThinkPHP5.0+ 还是 Laravel框架,相对熟悉 PHP 代码语法的,进行转化也只是分分钟的事哦!】
一、开发前的准备
①. 开发步骤
如果开发者已做过 JSAPI 或 JSSDK 调起微信支付,接入小程序支付非常相似,以下是三种接入方式的对比:

如此看来,小程序要想集成支付功能,倒是简单了
对公众号微信支付感兴趣的可以参考之前整理的一篇文章 —— 微信公众平台开发教程④ ThinkPHP框架下微信支付功能图文详解
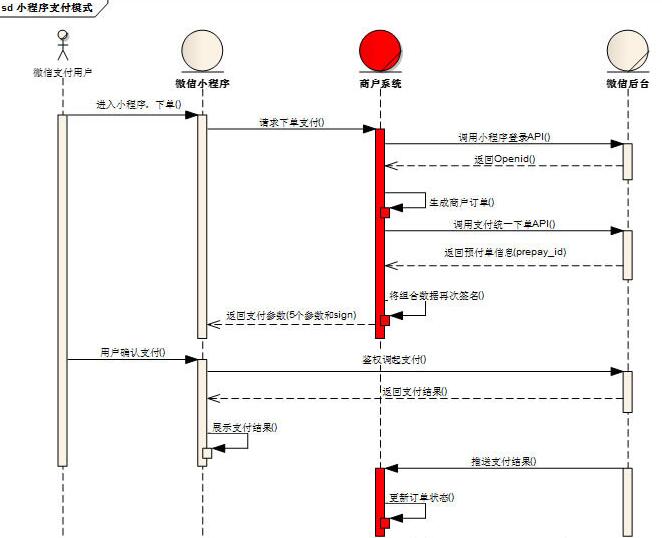
②. 阅读业务流程图
本人强烈推荐阅读这个图示,流程明确了,代码逻辑自然也就理顺了!

③. 小程序支付业务
此处,小程序官方已做了详细说明 —— 业务说明
# 很多人这一步还没有完成,就咔咔咔的测试支付功能,显然是太急于求成了,比如:我!
> 注意:
> 1. 要开通微信支付功能(一般有两三天的审核时间)
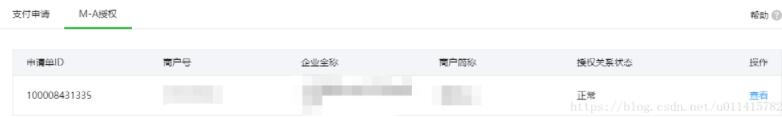
> 2. 本人开通后,选择的是 “绑定一个已有的微信支付商户号”,也就几分钟的事

此处请阅读官方文末的注意事项【重要】:
1 appid 必须为最后拉起收银台的小程序appid;
# 这句话感觉不说还好,一说更容易引起多余的考虑(忽视)
2 mch_id 为和 appid 成对绑定的支付商户号,收款资金会进入该商户号;
# 此处我直接使用了所绑定的商户号中的 mch_id
3 trade_type 请填写"JSAPI";
# 可暂时忽略,因为我在代码中已进行了配置
4 openid 为 appid 对应的用户标识,即使用 "wx.login" 接口获得的 openid
# 可参考我的 payment/index.js 代码
# 另一种情况,如果项目数据库中已保存了该用户的openid字段,可自行获取
二、小程序端代码配置指导
这里进行配置的代码,都在附录源码包的 wxMini-PayDemo\wxChat 目录下
为了项目代码的 通用性/易管理性,我自行提取出了两个主要的公共文件 config.js 和 util.js;
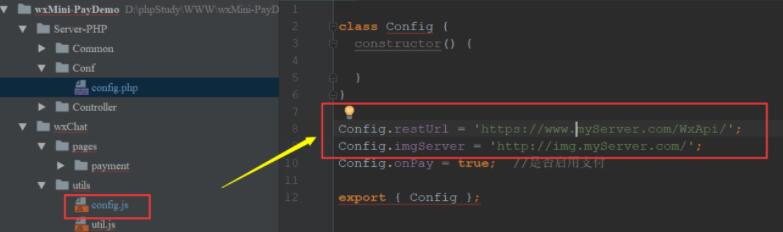
①. utils下 config.js 文件的使用
config.js 文件中,主要就是配置一些公共访问路径之类的数据,方便后期代码上线后的链接更改
所以,对于其中的 restUrl 和 imgServer 修改为自己的服务器地址即可

> 注意一点:
我的 "restUrl" 是对应于我的小程序 Api 接口路径的,举个例子:
我的支付回调路径为 "https://www.mySercver.com/WxApi/Pay/notify"
②. utils下 util.js 文件的使用
这个是和 config.js 文件在同一目录下的公共文件
其实就是整合了三个主要的方法,需要注意的是:如果你有所补充,记得在文件的最后进行 “exports” 输出就好
- module.exports = {
- http_get: http_get,
- http_post: http_post,
- showToast: showToast,
- }
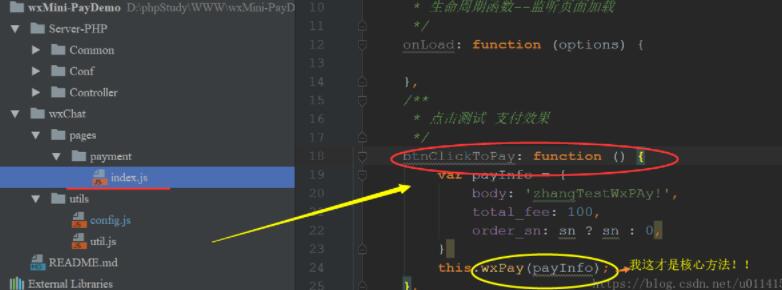
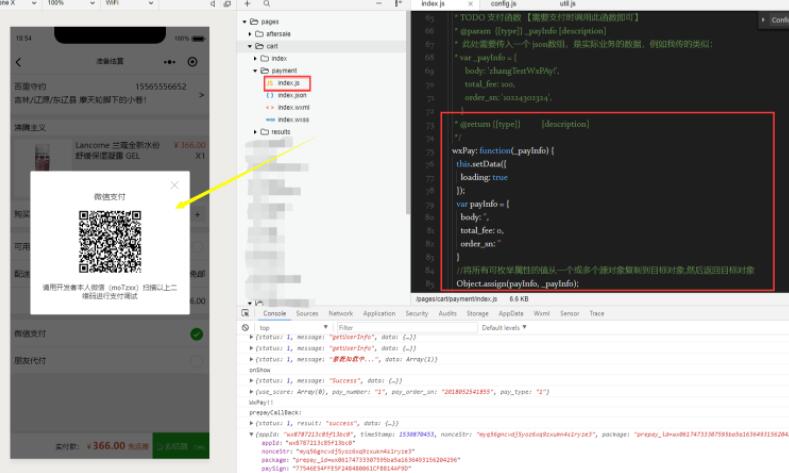
③. payment/index.js 文件的使用
此文件作为 小程序微信支付前端的核心文件
在保证你的各个文件目录对应配置正确的情况下,只需在进行支付唤醒时,调用其中的 btnClickToPay() 方法即可:

当然,我只是随便定的一个方法,实际使用的时候,其实就是以类似的形式,去调用后面的 wxPay()方法呗!
三、服务端代码文件的使用指导
这里进行配置的代码,都在源码包的 wxMini-PayDemo\Server-PHP 目录下
声明:
***因为本人所提供的代码是基于 ThinkPHP3.2 框架编写整理的,所以对于使用过 ThinkPHP 或 Laravel 框架的 PHPer 来说,简单明了,可根据自己的框架进行调整适配,所以,此处讲的可能不会太过琐碎 ***
①. 公共配置文件的数据补充
此为源代码中的 "wxMini-PayDemo\Server-PHP\Conf\config.php",此文件代码比较少,我直接进行展示:
- return array(
- //'配置项'=>'配置值'
- 'wxPay' => [
- 'appid' => 'wx8787xxxxxxxxxxxxx',//TODO 此处使用的是小程序的 APPID
- 'app_secret' => '0a7xxxxxxxxxxxxxxxxxxxxxxxxxxxxx622', //小程序的应用密钥
- 'pay_mchid' => '13xxxxxx02', // 微信支付MCHID 商户收款账号
- 'pay_apikey' => '1qaxxxxxxxxxxxxxxxxxxxxxhgf5', // 微信支付KEY
- 'notify_url' => 'https://www.mySercver.com/WxApi/Pay/notify', // 微信支付成功后进行回调的链接
- 'login_url' => "https://api.weixin.qq.com/sns/jscode2session?" .
- "appid=%s&secret=%s&js_code=%s&grant_type=authorization_code", // 微信使用code换取用户openid及session_key的url地址
- ],
- );
对于上述配置信息的来源,应该没啥疑问吧?
注意一点:
"notify_url" 作为支付回调的链接地址,要求配置成自己的服务器路径
;#同时注意协议的要求 “https”
小程序官方要求:
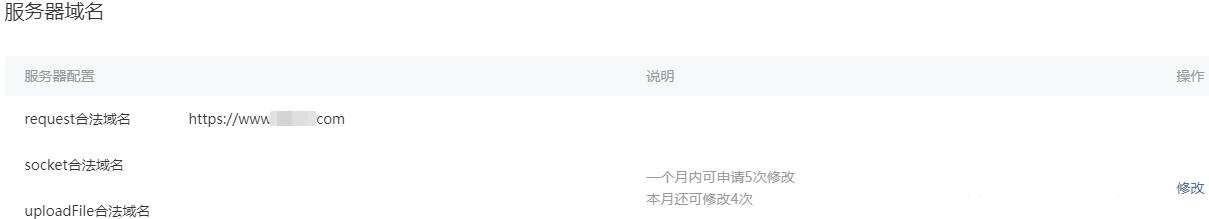
;# 需要进行服务器域名的配置
;# 操作位置为 “小程序(微信公众平台)/设置/开发设置”中的“服务器域名->request 合法域名”

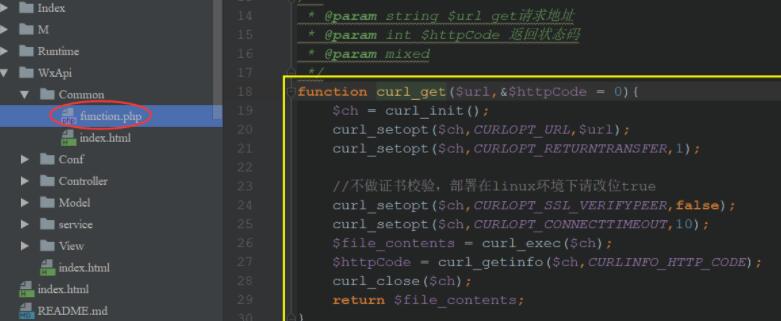
②. 公共方法 function.php 的补充
对于本人的逻辑处理中,其实只有一个方法 curl_get(), 并且只在 PayController.class.php 的 getOpenID() 方法中进行了一次调用,也可以自行提取使用的。

③. 核心处理文件 PayController.class.php
此文件代码已做了详细处理,在你正确放置后,需要注意的几点如下:
(1). 注意命名空间 "namespace" 与自己业务代码的对应
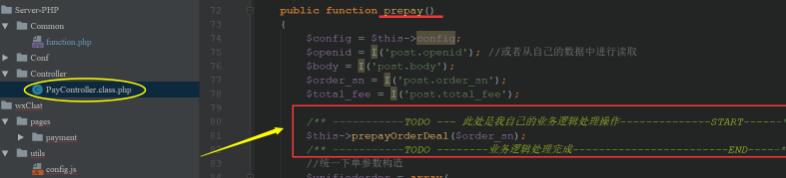
(2). 在 "prepay()" 方法中,因为不同的业务都会有属于自己的判断处理逻辑,

所以,在使用时完全可以替换掉所调用的 "prepayOrderDeal()" 方法 ;# 相信没多大歧义吧!
#【在此处,我建议进行一下微信支付金额的校对】
# 比如,通过订单号到你的项目数据库中,查询出需要支付的金额再与此比较,
# 只有符合你的要求才可以进行微信支付的下单操作
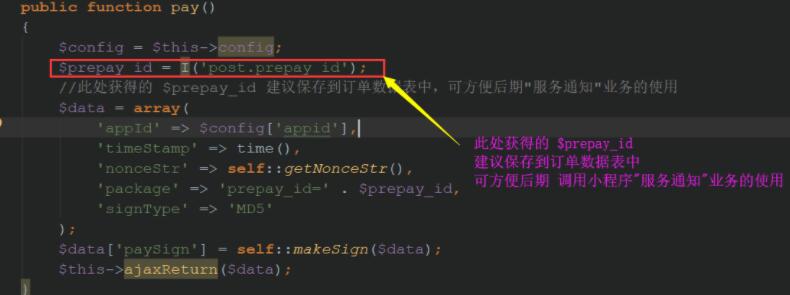
(3). 在 "pay()" 方法中
建议对应当前的订单号,保存微信支付返回的 prepay_id

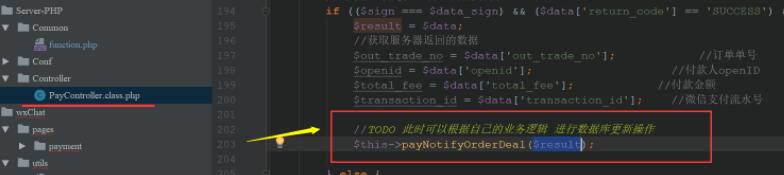
(4). 再有就是,在 "notify()" 这个回调方法中
一定会涉及到自己业务的更新处理逻辑
所以被调用的 "payNotifyOrderDeal()"方法中就可以改成你自己的业务逻辑了 (此处是可以自行补充的)

注意,此处传入的 "$result" 参数中,我主要使用的就是其中的 "out_trade_no" 和 "total_fee"
# 包含着微信支付的众多信息,可自行提取
前者用于匹配我对该已支付订单的后续更新操作
#【提示:我在使用时需要使用 "M" 进行字符串的截取才是我自己业务的实际订单编号哦!】;
后者是实际微信消费的金额,可用于数据表的记录,以方便对账人员的校对工作
补充:
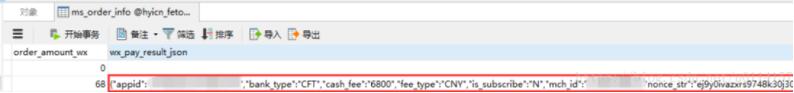
为了方便后期 微信退款功能 的扩展,建议对应订单保存回调得到的 $result
可以将其转化为 json 字符串形式 $wx_pay_result_json = json_encode($result);, 然后存储在订单表中,比如:

如果,直接进行微信退款功能的实现,请完成后,参考:小程序 微信退款功能实现讲解 (PHP方式)
四、使用及测试效果
①. 测试效果
在我的小程序项目中,唤醒的效果(开发工具中)如下:

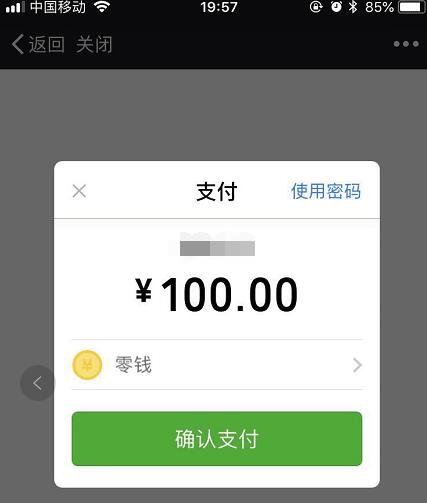
如果是在自己的手机端进行测试,在保证你的域名配置正确的情况下,唤醒的样式就是常见的样子:

②. 补充说明
- 相信在实际配置使用的过程中一定会出现各种问题,我也是一点点的梳理排错过来的 - 前面的多是些配置问题的规范,如果到了最后的唤醒阶段,出现的问题要注意查看开发工具的控制台, - 其中会有比较详细的报错信息,然后再进行排查解决 - 有何问题,欢迎指摘,祝你配置顺利咯!
☆ 附录:
①. >>> Github 源码下载参考
再做补充:如果,直接进行微信退款功能的实现,请完成后,参考:小程序 微信退款功能实现讲解 (PHP方式)
②. 总结
通过对以上操作的梳理,可以提取出主要的几个步骤:
- . 小程序要开通你的微信支付功能 # 需要审核时间的
- . 审核通过后,紧接着进行"开通"操作 #可有两种开通方式进行选择的
- . 前后端重要信息配置完毕
- . 补充自己的特有逻辑处理操作 #pay/prepayOrderDeal()和 pay/payNotifyOrderDeal()
- . 支付回调成功后,进行后续的订单(项目服务器)查询操作
Tags: 小程序微信支付 thinkPHP
相关文章
- ·ThinkPHP中自定义错误页面和提示页面 (2013-11-15)
- ·ThinkPHP中Ajax返回(2013-11-15)
- ·ThinkPHP中处理表单中注意(2013-11-15)
- ·ThinkPHP中I(),U(),$this->post()等函数(2013-11-15)
- ·ThinkPHP中公共函数路径和配置项路径的映射(2013-11-15)
- ·ThinkPHP中公共配置文件和各自项目中的配置文件组合(2013-11-15)
- ·ThinkPHP在控制器里的javascript代码不能执行解决方法(2013-11-29)
- ·ThinkPHP3.0略缩图不能保存到子目录(2013-12-03)
- ·thinkphp的循环结构(2014-01-10)
- ·thinkphp特殊标签使用(2014-01-10)
- ·thinkphp模板输出汇总(2014-01-10)
- ·thinkphp模板的赋值与替换(2014-01-10)
- ·thinkphp连贯操作(2014-01-10)
- ·thinkphp区间查询、统计查询、SQL直接查询(2014-01-10)
- ·thinkphp的普通查询与表达式查询(2014-01-10)
- ·RBAC类在ThinkPHP中的四种使用方法(2014-01-10)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
