ThinkPHP5.1表单令牌Token失效问题的解决
发布:smiling 来源: PHP粉丝网 添加日期:2021-11-13 23:25:34 浏览: 评论:0
这篇文章主要给大家介绍了关于ThinkPHP5.1表单令牌Token失效问题的解决方法,文中通过示例代码介绍的非常详细,对大家学习或者使用ThinkPHP具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧。
前言
ThinkPHP出于安全的考虑增加了表单令牌Token,由于通过Ajax异步更新数据仅仅部分页面刷新数据,就导致了令牌Token不能得到更新,紧接着的第二次新建或更新数据(提交表单时)失败——不能通过令牌的验证。
当然了,最简单的办法就是刷新整个页面,就导致了异步刷新的无意义!在网上搜寻了很多,有好几种方法;看完觉得有一个最好:
Ajax异步动态请求创建新令牌并更新到本地
主要思路:在每次发送表单结束后(不管成功与否)通过Ajax异步请求一个新的表单令牌并保存到表单隐藏域中,下次提交表单就使用新的表单令牌去通过。
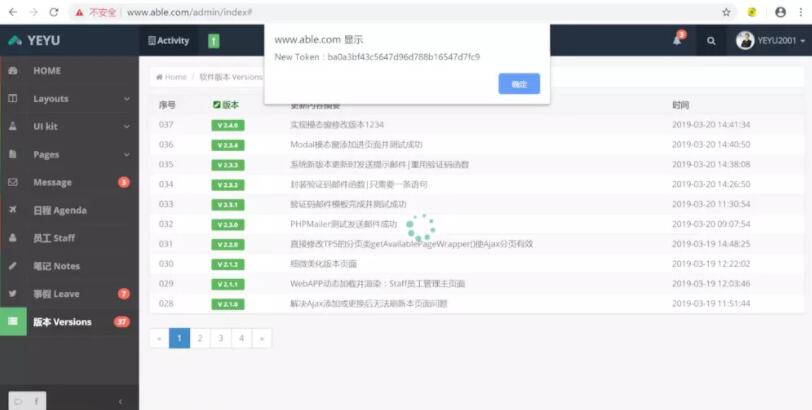
最终的效果如下:

主要分成三步:
第一步:在Index控制器下创建生成Token的方法
之所以选择在Index控制器下创建,主要考虑在整个admin(后台)可以方便的引用该方法,不需要每次都根据控制器找寻相应的方法。也就是说,该方法其他控制器都可以引用!
- <?php
- namespace app\admin\controller;
- use think\Controller;
- class Index extends Valid {
- // 生成token函数
- public function getToken() {
- $request = \think\facade\Request::instance();
- echo $request->token();
- }
- }
第二步:在Javascript中创建Ajax获取新令牌
由于后台生成新令牌的地址已经固定了,也就是:
/admin/Index/,因此通过jQuery的Get方法容易获取该令牌!
- // 获取新Token并更新
- function getNewToken() {
- $.get("/admin/Index/getToken", function(data) {
- document.getElementById("__token__").value = data;
- });
- }
第三步:在Html页面中创建隐藏域保存令牌
其实在ThinkPHP的表单示例代码中已经有了该代码。页面第一次加载时的令牌Token是随着页面分配的,后面的令牌就是通过Ajax获取的!
- <!-- 隐藏区域 -->
- <input type="hidden" id="__token__" name="__token__" value="{$Request.token}" />
最后,我们就可以在javascript的相应提交表单的地方增加语句申请新令牌了!举例,下面的示例代码在提交后不管成功与否都申请了新的令牌。
- /**
- * Ajax动态更新数据并异步刷新页面
- * @Author DuDongHua
- * @DateTime 2018-04-28T21:21:23+0800
- * @param {对象} Button 表单按钮对象
- * @param {文本} Modal 模块
- * @param {文本} Controller 控制器
- * @param {文本} Action 方法
- * @param {文本} Location Ajax加载页面的位置id
- * 使用方法:表单对象不用提交的任何设置,提交假按钮<a>设置onclick即可
- * 注意:
- * 1. 在javascript中拼接Thinkphp5的URL地址,不需要"{:url('" + Modal + "/" + Controller + "/" + Page + "')}方法
- * 只需要直接拼接地址即可,如:var MeURL = '/'+Modal+'/'+Controller+'/'+Page;
- */
- function EditData(Button,Modal,Controller,Action,Location,Page){
- // 设置默认参数
- var Modal = arguments[1] ? arguments[1] : "admin"; // 模块名
- var Controller = arguments[2] ? arguments[2] : "index"; // 控制器
- var Action = arguments[3] ? arguments[3] : "editData"; // 方法名
- var Location = arguments[4] ? arguments[4] : "content"; // Ajax加载页面的位置id
- var Page = arguments[5] ? arguments[5] : "index"; // Ajax加载页面控制器中的方法
- // 生成本页面的url用于更新后异步刷新
- var MeURL = '/'+Modal+'/'+Controller+'/'+Page;
- setLoaderIn(true); //打开加载图标
- // 异步请求数据
- $.ajax({
- url: '/'+Modal+'/'+Controller+'/'+Action,
- type: 'POST',
- data: $(Button).closest("form").serialize(), //表单序列化
- dataType: 'json',
- success: function(data){
- // 更新页面并提示
- // window.location.reload(); //当加载整个页面时有效但ajax更新时加载到主页
- loadAjaxHTML(MeURL,Location);
- showMsg(data.msg);
- setLoaderIn(false); //关闭加载图标
- getNewToken(); // 获取新Token
- },
- error:function(XMLHttpRequest, textStatus, errorThrown){
- showMsg(XMLHttpRequest.status+" "+XMLHttpRequest.readyState,textStatus,"red","#f60");
- getNewToken(); // 获取新Token
- }
- });
- }
Tags: ThinkPHP5 1表单令牌 Token失效
相关文章
- ·ThinkPHP5.0版本和ThinkPHP3.2版本的区别(2018-11-02)
- ·thinkphp5的get和post数据封装的方法介绍(代码)(2019-12-25)
- ·thinkPHP5运行在nginx上的配置方法详解(2020-03-22)
- ·巧用ThinkPHP5.1和 tufanbarisyildirim 快速解析apk(2020-03-22)
- ·thinkPHP5实现的查询数据库并返回json数据实例(2021-08-15)
- ·thinkPHP5(TP5)实现改写跳转提示页面的方法(2021-08-16)
- ·ThinkPHP5邮件发送服务封装(可发附件)(2021-08-17)
- ·thinkPHP5 ajax提交表单操作实例分析(2021-08-17)
- ·ThinkPHP5联合(关联)查询、多条件查询与聚合查询实例详解(2021-08-17)
- ·ThinkPHP5查询数据及处理结果的方法小结(2021-08-17)
- ·thinkPHP5框架整合plupload实现图片批量上传功能的方法(2021-08-18)
- ·thinkPHP5框架渲染模板的3种方式简述(2021-08-18)
- ·Thinkphp5 微信公众号token验证不成功的原因及解决方法(2021-08-19)
- ·学习thinkphp5.0验证类使用方法(2021-08-19)
- ·thinkphp5.0自定义验证规则使用方法(2021-08-20)
- ·在云虚拟主机部署thinkphp5项目的步骤详解(2021-08-23)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
