html+css配置wordpress主题在小屏幕的时候隐藏侧边栏
发布:smiling 来源: PHP粉丝网 添加日期:2014-11-21 13:40:01 浏览: 评论:0
文章重点来介绍html+css配置wordpress主题在小屏幕的时候隐藏侧边栏的例子,有需要了解的朋友可进入参考.
看到标题好长啊,对于一个响应式web站点来说,很多功能都是通过 @media queries 和 Viewports 来实现哈,本站现在使用的也是html5的wordpress响应式主题,当然,还会有js来实现Responsive的,但本来就不了解这方面的知识,所以也就不敢描述了.
使用本主题也算是有好一段时间了,在小屏幕访问的时候,老是看见加载了wordpress页面侧边栏,就想把它弃掉,前段时间刚好看到了@media queries的一些东西,然后就打开主题的style.css文件看看,发现能改了.
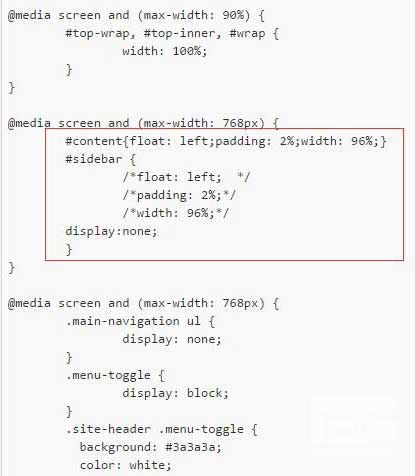
下面是主题部分@media配置:

原来设置为,代码如下:
- @media screen and (max-width: 768px) {
- //开源软件:phpfensi.com
- #content,
- #sidebar {
- float: left;
- padding: 2%;
- width: 96%;
- display:none;
- }
- }
下面是通过此法禁止效果:

Tags: html+css配置 wordpress隐藏侧边栏
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
