phpcms-v9中图集详情页幻灯片特效的js代码分析
发布:smiling 来源: PHP粉丝网 添加日期:2014-10-20 15:39:17 浏览: 评论:0
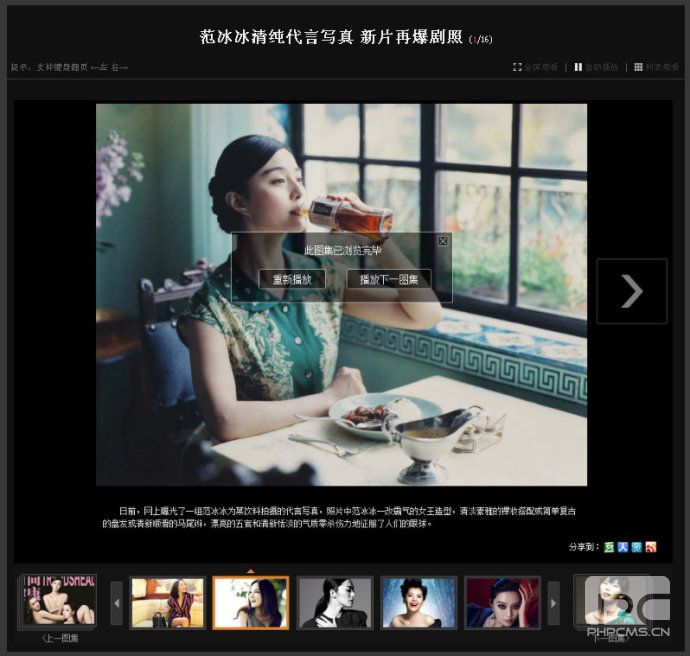
一.phpcms-v9中图集详情页可以改造成如下这种风格:

二、所用到的js文件有statics/js/jquey.sgallery.js文件和statics/js/show_picture.js文件
1.statics/js/jquey.sgallery.js文件分析:
- //图集详情页使用 参数1:scaling-是否自动缩放图像 参数2:width-自定义宽度 参数3:height-自定义高度 参数4:loadpic-要加载的原始图片
- jQuery.fn.LoadImage=function(scaling,width,height,loadpic,call_back){
- //加载中...图片
- if(loadpic==null)loadpic="../images/msg_img/loading.gif";
- return this.each(function(){
- //t-当前要加载图片的<img src="">对象
- var t=$(this);
- //当前要加载图片的<img>标签的src属性值,即:原图的src属性值
- var src=$(this).attr("src");
- //创建一个图像对象
- var img=new Image();
- //将原图的src属性值赋值给新创建的img对象
- img.src=src;
- //自动缩放图片
- var autoScaling=function(){
- //scaling-是否自动缩放图像
- if(scaling){
- //首先要保证要加载的图像的宽度和高度都大于零
- if(img.width>0 && img.height>0){
- //缩放比率: 要加载图片的宽度/要加载图片的高度 > 自定义宽度 /自定义高度
- if(img.width/img.height>=width/height){
- //要加载图片的宽度 > 自定义宽度
- if(img.width>width){
- //将自定义宽度作为要加载图片的宽度,也就是要加载图片的宽度被缩小了
- t.width(width);
- //要加载图片的高度也做相应的处理
- t.height((img.height*width)/img.width);
- }else{//要加载图片的宽度 < 自定义宽度 的情况
- t.width(img.width);//将要加载图片的宽度设置为自定义的宽度
- t.height(img.height);//将要加载图片的高度设置为自定义的高度
- }
- } else{
- if(img.height>height){
- t.height(height);
- t.width((img.width*height)/img.height);
- }else{
- t.width(img.width);
- t.height(img.height);
- }
- }
- }
- }
- //参数5:call_back-回调函数,在这里是show_picture.js中的load_images函数
- //等价于load_images(t.height());
- //t.height()-图片被处理后的最终高度
- call_back(t.height());
- }
2.statics/js/show_picture.js文件分析:
- $(document).ready(function(){
- //获取锚点即当前图片id
- //如:会获取到index.php?m=content&c=index&a=show&catid=71&id=2#3中的#3
- var picid = location.hash;
- //将#截取掉,得到当前切换到的图片id:3
- picid = picid.substring(1);
- if(isNaN(picid) || picid=='' || picid==null) {
- //如果图片id不存在,则设置为第一张图片的id
- picid = 1;
- }
- picid = parseInt(picid);
- //图集图片总数
- var totalnum = $("#pictureurls li").length;
- //如果当前图片id大于图片数,显示第一张图片
- if(picid > totalnum || picid < 1) {
- picid = 1;
- next_picid = 1; //下一张图片id
- } else {
- //否则显示下一张图片id
- next_picid = picid + 1;
- }
- //要加载的原图的url地址:通过dom来获取模板中当前标签的rel属性的值
- url = $("#pictureurls li:nth-child("+picid+") img").attr("rel");
- //图集详情页幻灯效果中间的大图,也即:要加载的图片 ,此标签是通过js动态创建的,模板文件中原本不存在
- $("#big-pic").html("<img src='"+url+"' onload='loadpic("+next_picid+")' onclick='showpic(\"next\")' style='cursor:pointer;'>");
- //自定义要加载图片的宽度为800、高度为650
- $('#big-pic img').LoadImage(true, 800, 650,$("#load_pic").attr('rel'),load_images);
- //如:1/7 - 代表这个图集中有7张图片,当前显示的是第一张图片
- $("#picnum").html("<span>"+picid+"</span> / "+totalnum);
- //当前图片的描述信息
- $("#picinfo").html($("#pictureurls li:nth-child("+picid+") img").attr("alt"));
- //大图中间的提示信息
- $("#futitle").fadeIn(3000,function(){
- $("#futitle").fadeOut(4000);
- });
- //切换到对应的图片
- $("#pictureurls li").click(function(){
- i = $(this).index() + 1;
- showpic(i);//显示图片
- });
- //加载时图片滚动到中间:获取所有<li>元素的总宽度
- var _w = $('.cont li').width()*$('.cont li').length;
- if(picid>2) {
- //移动步长
- movestep = picid - 3;
- } else {
- movestep = 0;
- }
- var _ws = $('.cont li').width()*movestep;
- //通过css样式来控制左移位置
- $(".cont ul").css({"left":-+_ws});
- //点击图片滚动
- $('.cont ul').width(_w+200);
- $(".cont li").click( function () {
- if($(this).index()>2){
- movestep = $(this).index() - 2;
- $(".cont ul").css({"left":-+$('.cont li').width()*movestep});
- }
- });
- //当前缩略图添加样式
- $("#pictureurls li:nth-child("+picid+")").addClass("np");
- });
- //通过键盘的左右键控制图集详情页的幻灯片切换
- $(document).keyup(function(e) {
- var currKey=0,e=e||event;
- currKey=e.keyCode||e.which||e.charCode;
- switch(currKey) {
- case 37: // left:切换到上一张图片
- showpic('pre');
- break;
- case 39: // up:切换到下一张图片
- showpic('next');
- break;
- case 13: // enter:切换图集
- var nextpicurl = $('#next_thumb').attr('href');//获取下一个图集的url地址
- if(nextpicurl !== '' || nextpicurl !== 'null') {
- window.location=nextpicurl;//直接跳转到下一图集
- }
- break;
- }
- });
- //图集详情页会使用到此函数:设置要加载图片的高度
- function load_images(height) {
- var _h = $("#big-pic img").css("height");
- $(".tjxx_img").height(_h);
- }
- //type : next-下一张 pre-上一张 replay:是否重播
- function showpic(type, replay) {
- //隐藏重复播放div
- //$("#endSelect").hide();
- //图集图片总数
- var totalnum = $("#pictureurls li").length;
- if(type=='next' || type=='pre') {
- //获取锚点即当前图片id
- //如:会获取到index.php?m=content&c=index&a=show&catid=71&id=2#3中的#3
- var picid = location.hash;//#3
- picid = picid.substring(1);//3
- if(isNaN(picid) || picid=='' || picid==null) {
- picid = 1;
- }
- //当前图片id
- picid = parseInt(picid);
- //下一张
- if(type=='next') {
- i = picid + 1;//当前图片id加1
- //如果是最后一张图片,指针指向第一张
- if(i > totalnum) {
- //如果当前是最后一张图片,提示最后一页
- var next_url = $("#next_thumb").attr('href');
- if(next_url!=''){
- window.location.href = next_url;//提示最后一张
- return false;
- }
- i=1;//如果是最后一张图片,指针指向第一张
- next_picid=1;//下一张图片id重置为1
- //重新播放
- if(replay!=1) {
- return false;
- }
- } else {
- //下一张图片id
- next_picid = parseInt(i) + 1;
- }
- } else if (type=='pre') {
- i = picid - 1;//当前图片id减1
- //如果是第一张图片,指针指向最后一张
- if(i < 1) {
- i=totalnum;//如果是第一张图片,指针指向最后一张
- next_picid = totalnum;
- } else {
- next_picid = parseInt(i) - 1;
- }
- }
- //当前选中的图片的url
- url = $("#pictureurls li:nth-child("+i+") img").attr("rel");
- //图集详情页幻灯效果中间的大图,也即:要加载的图片 ,此标签是通过js动态创建的,模板文件中原本不存在
- $("#big-pic").html("<img src='"+url+"' onload='loadpic("+next_picid+")' onclick='showpic(\"next\")' style='cursor:pointer;'>");
- //自定义要加载图片的宽度为800、高度为650
- $('#big-pic img').LoadImage(true, 800, 650,$("#load_pic").attr('rel'),load_images);
- $("#picnum").html("<span>"+i+"</span> / "+totalnum);
- $("#picinfo").html($("#pictureurls li:nth-child("+i+") img").attr("alt"));
- //更新锚点
- location.hash = i;
- type = i;
- //点击图片滚动
- var _w = $('.cont li').width()*$('.cont li').length+200;
- if(i>2) {
- movestep = i - 3;
- } else {
- movestep = 0;
- }
- var _ws = $('.cont li').width()*movestep;
- $(".cont ul").css({"left":-+_ws});
- } else if(type=='big') {//查看原图
- //获取锚点即当前图片id
- var picid = location.hash;
- picid = picid.substring(1);
- if(isNaN(picid) || picid=='' || picid==null) {
- picid = 1;
- }
- picid = parseInt(picid);
- url = $("#pictureurls li:nth-child("+picid+") img").attr("rel");
- window.open(url);
- } else {//type:数字类型
- url = $("#pictureurls li:nth-child("+type+") img").attr("rel");
- $("#big-pic").html("<img src='"+url+"' onclick='showpic(\"next\")' style='cursor:pointer;'>");
- //自定义要加载图片的宽度为800、高度为650
- $('#big-pic img').LoadImage(true, 800, 650,$("#load_pic").attr('rel'),load_images);
- //如:1/7 - 代表这个图集中有7张图片,当前显示的是第一张图片
- $("#picnum").html("<span>"+type+"</span> / "+totalnum);
- //当前图片的描述信息
- $("#picinfo").html($("#pictureurls li:nth-child("+type+") img").attr("alt"));
- location.hash = type;
- }
- $("#pictureurls li").each(function(i){
- j = i+1;
- if(j==type) {//当前选中的图片添加样式
- $("#pictureurls li:nth-child("+j+")").addClass("np");
- } else {
- $("#pictureurls li:nth-child("+j+")").removeClass();
- } //phpfensi.com
- });
- }
- //预加载图片
- function loadpic(id) {
- url = $("#pictureurls li:nth-child("+id+") img").attr("rel");
- $("#load_pic").html("<img src='"+url+"'>");
- }
Tags: phpcms图集详情页 phpcms幻灯片
相关文章
- ·一些有关于phpcms常见问题的解答(2014-10-19)
- ·phpcms 2008图片幻灯片集合搜狐网flash的问题(2014-10-21)
- ·【phpcms-v9】phpcms-v9中图集详情页幻灯片特效的js代码分析(2014-10-23)
- ·【phpcms-v9】phpcms-v9中给首页flash幻灯片生成xml文件(2014-10-24)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
