PHPCMS V9静态化HTML生成设置及URL规则优化
发布:smiling 来源: PHP粉丝网 添加日期:2014-10-19 21:35:48 浏览: 评论:0
先讲讲Phpcms V9在后台怎么设置生成静态化HTML,之后再讲解怎么自定义URL规则,进行URL地址优化,在这一篇中,伪静态就不涉及了,大家可以移步到Phpcms V9全站伪静态设置方法.
一、静态化HTML生成设置
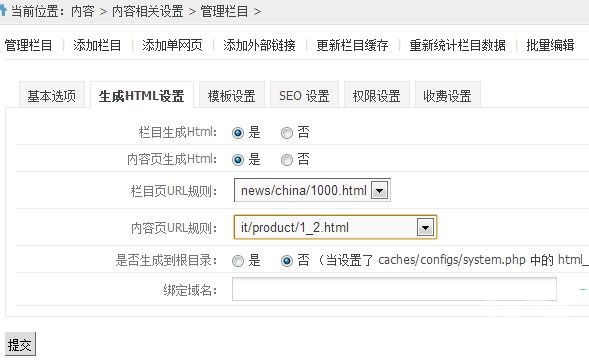
进入PHPCMS V9后台设置,找到分类栏目,位置:内容->管理栏目->添加栏目,或者管理栏目、点击对应栏目“修改”.

注意设置第二选项卡,“生成HTML设置”,具体抓图:

确认提交后,记得更新栏目缓存,然后进行发布管理:批量更新栏目页、批量更新内容页.
二、PHPCMS V9自定义URL规则及URL地址优化
先了解下PC v9的html生成原理:
Phpcms生成的静态页目录规则是按照URL规则生成的,静态页内容是ob_clean前台模板文件产生的phpcms\templates\default,静态页的调试:修改静态页,重新生成静态页再看效果,也可以调用前台控制/index.php?m=openservice&c=index&a=openservice修改好前台模板再生成.
只要是静态页的链接都要及时同步文件,防止死链接,数据错误.
基于此,我们可以在后台扩展URL规则管理中自定义URL生成规则,具体位置:扩展 > URL规则管理.
1、默认的栏目生成规则是:
{$categorydir}{$catdir}/index.html|{$categorydir}{$catdir}/{$page}.html
具体生成html的时候,将会显示成:news/cmsyou/1000.html。
这个有点小问题,如果列表有多页,那么第二页只是生成一个数字的html,比如2.html表示列表第二页,建议修改成:
{$categorydir}{$catdir}/index.html|{$categorydir}{$catdir}/index_{$page}.html
按照栏目index页面生成,栏目列表变成:index.html、index_2.html、index_3.html……这样比较明朗.
如果要自定义生成到某一个固定的目录,可以在前面添加一个特定的英文目录.
2、文章页面的默认生成规则是:
{$year}/{$catdir}_{$month}{$day}/{$id}.html|{$year}/{$catdir}_{$month}{$day}/{$id}_{$page}.html
或者:
{$categorydir}{$catdir}/{$year}/{$month}{$day}/{$id}.html|{$categorydir}{$catdir}/{$year}/{$month}{$day}/{$id}_{$page}.html
这样的规则生成的HTML网页目录太深了,建议修改为:
{$categorydir}{$catdir}/{$id}.html|{$categorydir}{$catdir}/{$id}_{$page}.html
这样生成的HTML静态文件,仅仅是在栏目的根部,这样便于管理,也利于SEO。比如/support/84.html这个,就是在帮助文章下面的一篇文章,去掉后面的84.html就是栏目首页,这样直接.
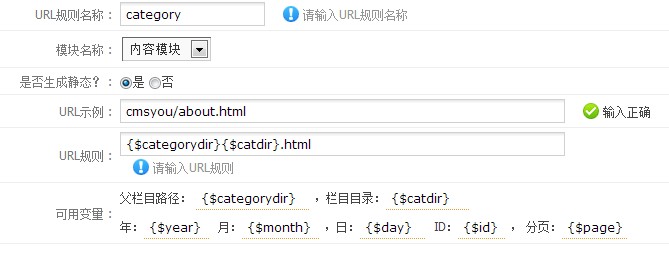
3、单页面生成规则优化
默认的单页面生成方式只有一种,phpfensi.com建议增加一种:
{$categorydir}{$catdir}.html
于是二级目录的单页面只生成一个html,而不生成一个目录,这样有利于HTML架构,分享设置抓图:

这样,具体分享完Phpcms V9的栏目、内页、单页面的生成规则及优化实例,你是否了解了自定义HTML生成规则?
Tags: PHPCMS静态化 PHPCMS生成html
相关文章
- ·phpcms v9怎么设置静态页面(2014-10-19)
- ·PHPCMS2008生成html页面(2014-10-24)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
