帝国cms图集标签[eshowphoto]的注意事项
发布:smiling 来源: PHP粉丝网 添加日期:2014-07-08 14:10:48 浏览: 评论:0
帝国cms的图库集的标签[eshowphoto]标签模板ID,导航图片宽度,导航图片高度[/eshowphoto]无疑是一个很有用的标签,随着对帝国cms的一步步认识加深,对的它有进一步的理解.
一、[eshowphoto]标签模板的内页注意事项

它是js图库集,相当于把列表模板的内容用[!--photor--]保存起来,接下来我们就是要js图库集输出到html文档页面,一开始我们会直接想到用document.write("photors"),用这个快捷的方法,其实会让你出现意外错误,首页,你的第一张图片会是空的,第二,每张图片之间还会有逗号,其实只要查看源代码就知道[phtors]有图片是从第一张开始,而数组确实从0开始,那为什么每张图片之间会有逗号呢,因为js数组的输出时是用逗号分开的,解决此问题则就是用上图中的for语句输出,且i从1开始
二[eshowphoto]标签模板的列表页注意事项
首先,列表页的内容是不能有空格,photor获取会出错误,从而没法输出来,
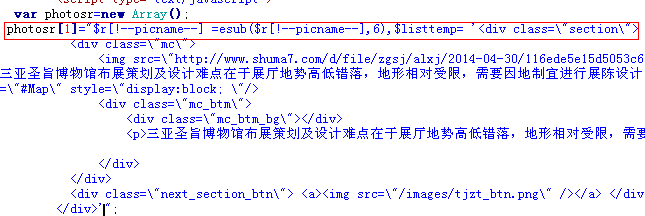
第二,列表页的内容不能有php语句以及js语句,photor是不能区别是什么语言,只会所有的作为一条html语句,获取进去如图:

其中红色部分为列表循环加了php语句
三,一个页面可用多个[eshowphoto]
以前在一个页面插入多个[eshowphoto],结果只有一个起效果,于是就断定一个页面只能用一个,这次,转念一想,其实只有一个生效果,证明前面的被覆盖了,也就是变量值被覆盖了,后面就想到用js匿名函数来把变量变成局部变量,结果,真发现没有存在任何问题.
Tags: cms图集标签 [eshowphoto]
- 上一篇:帝国cms7.0使用常见问题
- 下一篇:帝国CMS 上传附件保持原文件名
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
