thinkphp整合ckeditor的方法和利用ckfinder上传图片的功能
发布:smiling 来源: PHP粉丝网 添加日期:2014-04-12 09:11:10 浏览: 评论:0
最近用thinkphp做一个项目,用到了富文本编辑器,一个文本编辑器没有图片上传功能等同没有一样,在网站找到了很多相关的方法但是没有一个合适的,在自己不断努力想将网站的方法整理了一样实现了自己想要的功能,好了废话不多说了将代码展示给大家.
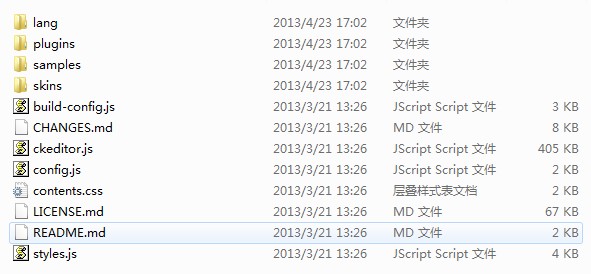
1.下载ckeditor编辑器

这是ckeditor文件夹的基本结构。
2.将其解压到PUBLIC文件夹下
在文件中引用ckeditor.js
3.创建一个文本域
<!-- <textarea name="myEditor" id="myEditor" ></textarea>-->
在文本域下面写如下代码:
- CKEDITOR.replace( 'myEditor',
- {
- filebrowserBrowseUrl : '__PUBLIC__/ckfinder/ckfinder.html',
- filebrowserImageBrowseUrl : '__PUBLIC__/ckfinder/ckfinder.html?Type=Images',
- filebrowserFlashBrowseUrl : '__PUBLIC__/ckfinder/ckfinder.html?Type=Flash',
- filebrowserUploadUrl : '__PUBLIC__/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
- filebrowserImageUploadUrl : '__PUBLIC__/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
- filebrowserFlashUploadUrl : '__PUBLIC__/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
- });
myEditor部分是在后台用来接收文本域的值用的.

4.此时的编辑器没有上传图片的功能,接下来我们配置文本编辑器的上传图片的功能
在文件的头部引用ckfinder.js,引用完以后我们只差一步了,接下来我们配置一下,ckfinder/config.php
找到“$baseUrl”是上传图片的路径,此路径是相对与根目录的.
- $baseUrl = '/ziji/public/upload/';
- 查找CheckAuthentication将false更改为true //开启上传图片的功能。
- function CheckAuthentication()
- {
- return false;
- }
此时的文本编辑器已经有上传的功能了.
Tags: thinkphp ckeditor 上传图片
相关文章
- ·ThinkPHP中自定义错误页面和提示页面 (2013-11-15)
- ·ThinkPHP中Ajax返回(2013-11-15)
- ·ThinkPHP中处理表单中注意(2013-11-15)
- ·ThinkPHP中I(),U(),$this->post()等函数(2013-11-15)
- ·ThinkPHP中公共函数路径和配置项路径的映射(2013-11-15)
- ·ThinkPHP中公共配置文件和各自项目中的配置文件组合(2013-11-15)
- ·ThinkPHP在控制器里的javascript代码不能执行解决方法(2013-11-29)
- ·ThinkPHP3.0略缩图不能保存到子目录(2013-12-03)
- ·thinkphp的循环结构(2014-01-10)
- ·thinkphp特殊标签使用(2014-01-10)
- ·thinkphp模板输出汇总(2014-01-10)
- ·thinkphp模板的赋值与替换(2014-01-10)
- ·thinkphp连贯操作(2014-01-10)
- ·thinkphp区间查询、统计查询、SQL直接查询(2014-01-10)
- ·thinkphp的普通查询与表达式查询(2014-01-10)
- ·RBAC类在ThinkPHP中的四种使用方法(2014-01-10)
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
