使用什么vue框架写后台系统比较好?
发布:smiling 来源: PHP粉丝网 添加日期:2022-08-05 17:07:36 浏览: 评论:0
因为最近正好在用vue做一个项目,这里我来聊一聊。
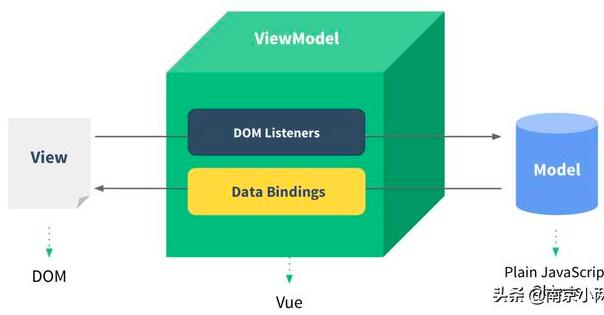
先说一下背景:vue是华裔大神尤雨溪创建的,自创建后就一直很火,原因是他入门门槛很低,很容易学会,而且他mvvm的思想很容易被大家接受。并且中文资料很齐全,是个很火的框架。

再说一下vue应用场景:一般vue比较擅长SPA开发,也就是单页面应用,通过路由来控制页面显示。至于多页面多tab的应用,就需要自己写套框架来实现,目前我搞的这个项目就是这样的。
接着谈一下具体开发实现:一般一个vue项目会用到如下技术或框架:
1.element-ui :这个是由饿了么公司开发开源的组件库,里面有大量的封装好的组件,例如横向菜单等。用了这个框架后,基本只用写自己的业务组件就行,其他的用它库里的就行。
2.ant -d: 这个也是一个组件库,是阿里开发的,也是很不错的。
3.vue-router:这个是vue官方的路由组件,用于组件间的路由,这个也是不可缺少的。
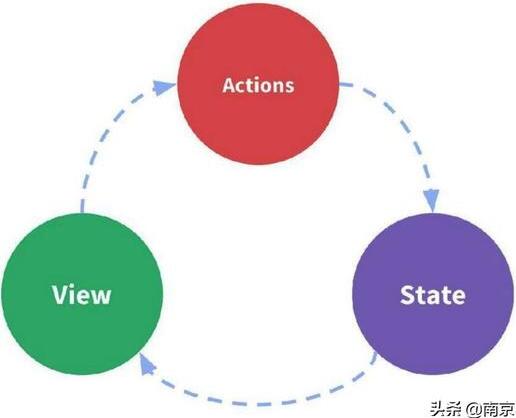
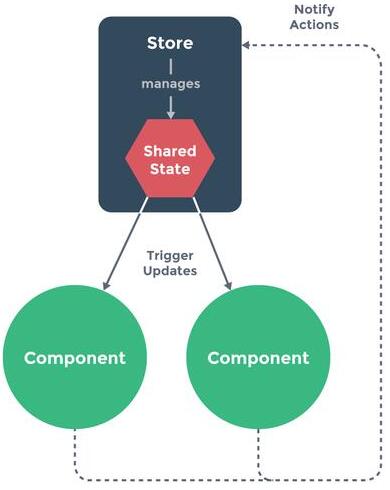
4.vuex:这个为是vue官方提供的,用于存储一些状态值,相当于维护一些公共变量,这个是大项目里不可缺的。


5.axios:远程通讯组件,用于和远程服务器发送ajax请求,这个插件对请求封装的很好,使请求数据变得很简单。
6.mockjs:这个是开发阶段用于模拟数据的组件,拦截前台请求返回你设置的模拟数据。
主要用到的组件就是上面这些了,根据项目不同,也有其他的组件会被引用。希望上面回答能帮助你。如果有更多疑问,请关注我,我会给你解答。
网友二:
vue只是前端框架,讲白了就是写页面的。
完整的后台管理系统包含前端与后端,也就是客户端与服务端。
既然用vue,那就是前后分开了,其他的就不说了。
你说的一个后台界面和官网,就是两个前端项目了,当然也可以写在一起。
客户端----页面,既然利用vue,那就用vue的工具vue-cil,看看文档,有html,css,js基础的话基本就可以直接写了。
服务端----也就是后台了,可选的语言就多了,C#,java,python,node啥的都能写。既然你看了express,那就是用node了。
前端这块好写,入门简单,在使用vue开发过程中只需要html,css,js。你说你知道的差不多了,那也不多说了。
其实最重要的还是后端,因为小白写起来真的爆炸,我不建议你写express,甚至不推荐node,因为麻烦,里面有很多包都需要自己安装。
第一:
我推荐netcore,使用的是C#,微软干事就是喜欢全包。而且微软的官方教程是真的很友好的,为什么不推荐java,Java社区很好,但Java对于初学者不友好,费事多了,尤其是Visual Studio安装能直接把你写后台所要的东西全部安装好。
使用 ASP.NET Core 和 MongoDB 创建 Web APIdocs.microsoft.com
这里面的http://ASP.NET Core说的webapi就是你所需要的后台,MongoDB就是数据库,当然你也可以直接写webapi,把数据库换为mysql,就我看来还是很简单的,上手很简单,写接口到接口文档上面都是说的清清楚楚。
第二:
考虑到netcore也是要学习成本的,那么我还是把node也说一下吧,我推荐阿里的egg.js。
Egg.js 是什么? - 为企业级框架和应用而生eggjs.org
写起来也是对着文档写就可以了,很全面也很完善。从编写接口,到使用mysql数据库,按照他给的格式写就可以了。
最后,你还要学一下,服务器的操作。因为不管是前端还是后端都是要在服务器上跑起来的。之所以推荐netcore是因为msdn把东西都写得差不多,怎么上服务器都写在官网上了。服务器的操作系统有Linux和Windows server两种主流的,Linux是一般常用的,是要用命令行操作的;Window server是微软的,是图形操作的,就和windows操作方法类似。
整个流程基本就是(结果都是在你所购买的服务器上):
一、把写好的vue页面打包成html,js,css,这个vue-cil是有的,把他部署到web服务器上,比如Nginx、Apache、Tomcat、IIS(这个是微软的,需要Window的操作系统)。这样你的网站(显示给用户的,就像知乎)就能可以在互联网上访问了。
二、部署后台,先把后台运行的环境配置好,把后台系统部署到服务器上,简单地将就是把你用netcore或者node写的代码,传到服务器上,然后启动后台,这样他就运行了。
再次推荐netcoe,因为他的IDE Visual Studio(选2019)可以直接把把你代码运行所要的环境一起和你的代码打包起来,这样就省去你去配置环境了,不过还是建议自己把后台的运行环境给配置好。
整个前后端流程:
用户访问你的网站或者是你网站上的用户交互,登录、查看页面、后台发布的内容等 ----(发送请求,由web服务器上转发到后台)--- 后台接收,根据你的接口访问或者操作数据库,返回数据库操作结果(显示在官网上的和后台页面操作的)--- 最终看到的页面(官网或是后台)。
再写的过程中会遇到很多问题,直接百度就可以了。
网友三:
看了一些回答应该没有回答到点子上,大多提及的是vue的UI框架,element,antdeisn等。vue算是比较新的框架,如果是react,umijs算是很好的选择。相对来说vue其自身已经具备框架的基本结构vue+router+vuex。如果硬要选一个上层的框架,推荐nuxtjs。其优点在于项目结构的严谨,以及服务器端渲染的扩展性。
Tags: vue框架 vue后台系统
- 上一篇:怎样判断一个人是否适合学习编程?
- 下一篇:最后一页
推荐文章
热门文章
最新评论文章
- 写给考虑创业的年轻程序员(10)
- PHP新手上路(一)(7)
- 惹恼程序员的十件事(5)
- PHP邮件发送例子,已测试成功(5)
- 致初学者:PHP比ASP优秀的七个理由(4)
- PHP会被淘汰吗?(4)
- PHP新手上路(四)(4)
- 如何去学习PHP?(2)
- 简单入门级php分页代码(2)
- php中邮箱email 电话等格式的验证(2)
